Delen:








Werkelijk alles om ons heen is ontworpen met een bepaalde visie. Jouw ervaring en gevoel worden namelijk voor het overgrote deel bepaald door het ontwerp. Zowel functioneel design (de hoogte van je bed, de lengte van je tandenborstel, en het feit dat een stopbord rood is) als esthetisch design (de kleur van je trui, de look van een iPhone, of een zogenaamde “luxe uitstraling”) bepalen letterlijk jouw emotie. Een rood stopbord zal je associëren met gevaar, en je krijgt spontaan trek in patatjes als je een grote gele M ziet.
De kracht van design is enorm. Het kan beïnvloeden hoe je je voelt en wat je denkt. Het zorgt ervoor dat je bij het ene product of ontwerp een “WAUW-gevoel” hebt, en bij de andere een “meh-gevoel”.
De kleuren, het contrast, het lettertype, de vormen, de indeling, het gebruiksgemak en nog veel meer dingen spelen hierbij een grote rol, bewust en onbewust. Zelfs zoveel dat goed design doorgaans het meest bepalend is in iemands overweging om een product of dienst te kopen. Wanneer is design dan “goed”? In het kort: als de klant een emotionele connectie voelt.
De kleuren, het contrast, het lettertype, de vormen, de indeling, het gebruiksgemak en nog veel meer dingen spelen hierbij een grote rol, bewust en onbewust. Zelfs zoveel dat goed design doorgaans het meest bepalend is in iemands overweging om een product of dienst te kopen. Wanneer is design dan “goed”? In het kort: als de klant een emotionele connectie voelt.
Het is onze missie om deze emotionele connectie tot stand te brengen tussen onze Qraphy gebruikers en hun klanten. Hoe jouw pagina eruit ziet is misschien nog wel belangrijker dan je denkt! Hieronder leggen we je de basics van grafisch design uit, zodat jij bij jouw klanten een blijvende indruk achterlaat, en daarmee zorgt dat ze je onthouden.
Kleur is misschien wel het belangrijkste aspect in webdesign. Kleur kan jouw pagina maken of breken. Hoewel het onmogelijk is om één antwoord te geven op “Wat zijn de beste kleuren om te kiezen?”, zijn er wel degelijk “goede” en “slechte” keuzes.
De eerste tip die we je willen meegeven: zorg dat jouw huisstijlkleuren terug komen in jouw pagina. Maar misschien heb jij nog geen duidelijke huisstijl, of is jouw huisstijl monochroom en wil je meer kleuren gebruiken. In dat geval verwijzen we je graag naar de Kleurentheorie.
Zo wordt geel geassocieerd met optimisme en vrolijkheid, en oranje met warmte en vriendelijkheid. Groen associëren we met natuur en duurzaamheid, blauw met kalmte en vertrouwen. Dit artikel vertelt je er meer over. Maar de ene groen is zeker de andere groen niet! Het onderstaande filmpje legt dat goed uit:
Verder zijn coolers.co en het Figma color wheel handige tools om een kleurenpalet mee te maken.
Naast kleur is ook contrast erg belangrijk; contrast zorgt ervoor dat de tekst op jouw pagina goed leesbaar is. Lichte tekst op een donkere achtergrond is goed leesbaar, en andersom. En let op, dit geldt ook voor knoppen.
Heb je bepaalde kleuren in je hoofd die niet zo contrasterend zijn? Dan kan het helpen om een schreefloos lettertype te kiezen om het toch leesbaar te houden.
Zorg ook voor contrast in je hoofdfoto; contrasterende elementen trekken de aandacht.


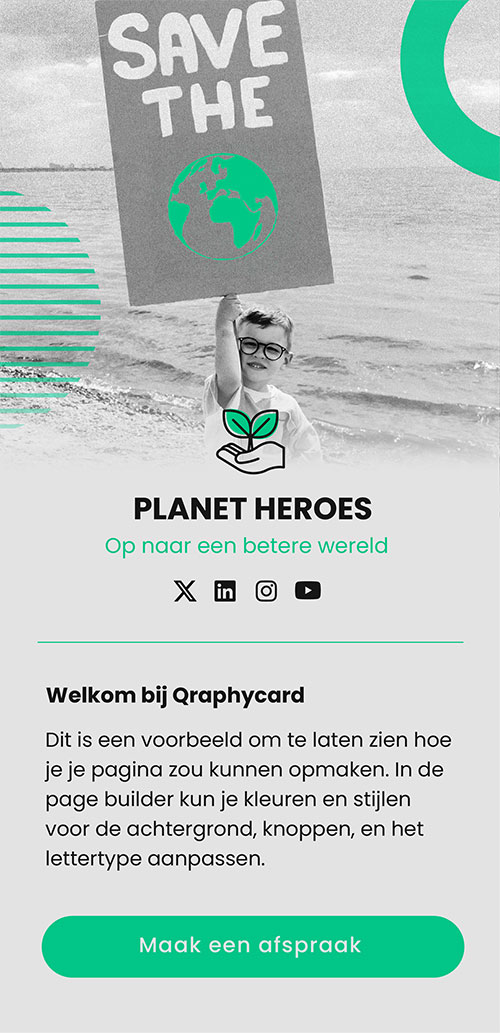
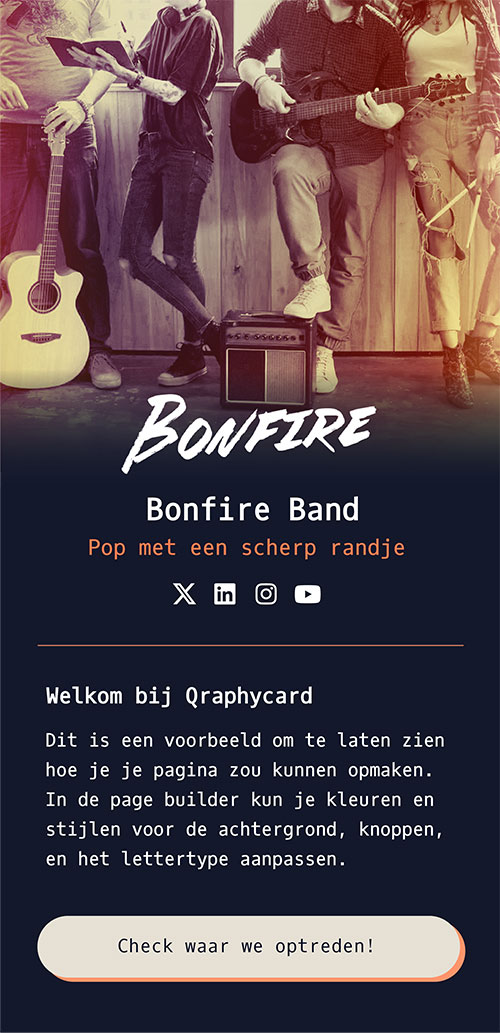
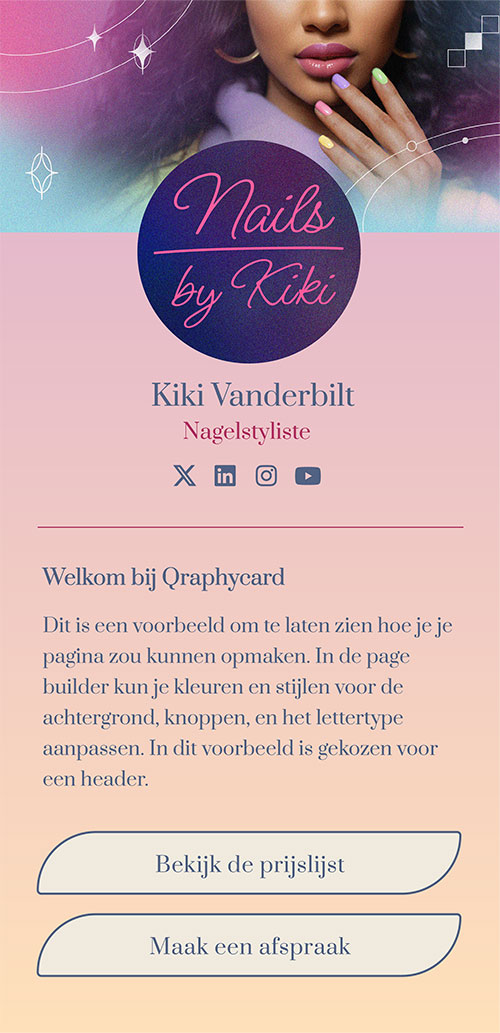
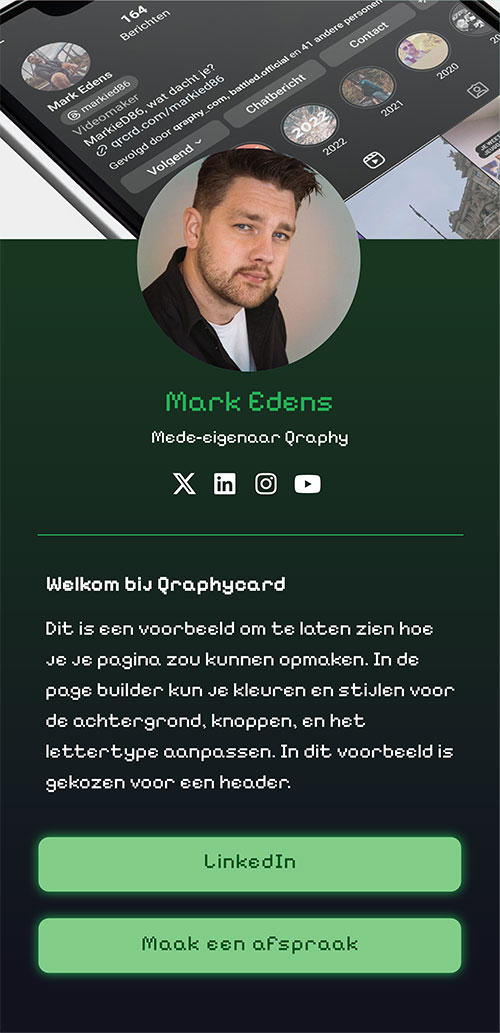
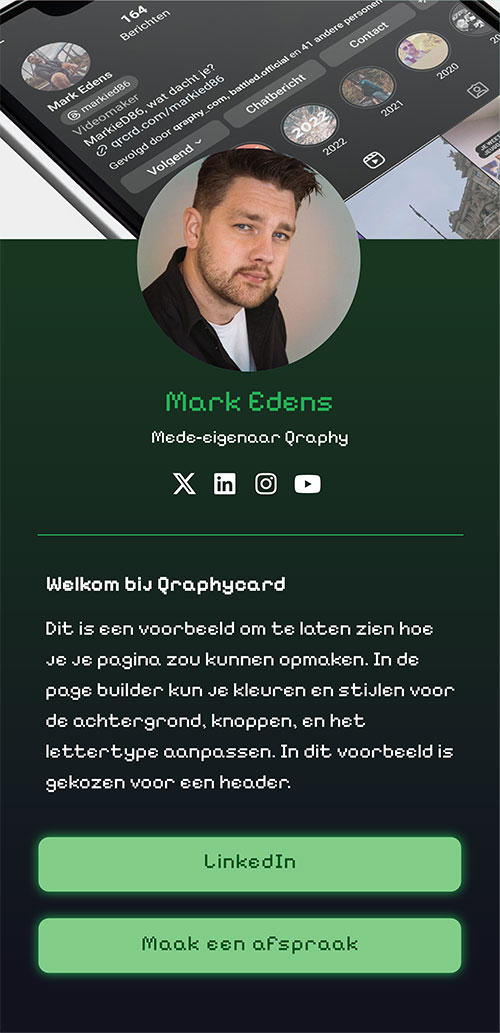
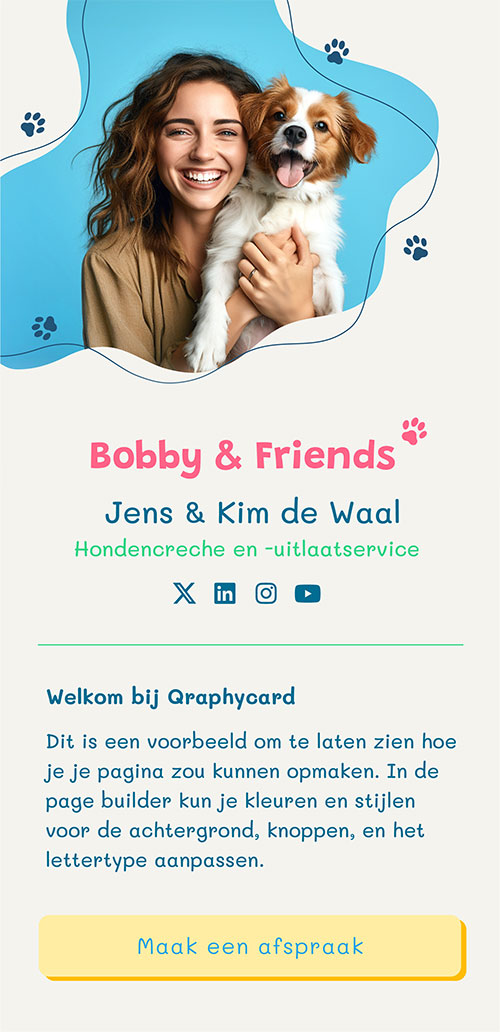
Ook de vorm van de knoppen op je pagina bepalen voor een groot deel de sfeer. In de page-builder kun je kiezen uit 4 vormen. Hoewel je de plank hier niet echt mis kunt slaan, past de ene knop misschien net wat beter bij jouw pagina dan de andere. Heeft jouw logo of website duidelijke vormen? Dan is dit wellicht een goed startpunt.
Is dit niet het geval, probeer dan de verschillende vormen uit en kijk wat bij jou past. Ook de overige knop-opties, zoals een schaduw of glow, kunnen net weer een heel ander effect geven. De onderstaande voorbeelden laten dit goed zien.




Ook het uiterlijk van de tekst is sfeerbepalend. Een paar basisprincipes:


Tot slot geven we je graag nog wat tips voor de indeling: